UX | UI Design.
Where
Strategy
Meets Visual
Storytelling
Design isn’t just how it looks—it’s how it works, feels, and adapts across every interaction. Once we’ve laid the foundation with research and product strategy, we bring ideas to life through intuitive UX and polished, scalable UI systems.
We design with purpose. Our goal is always to make digital experiences that feel effortless, emotionally aligned, and deeply usable. Below are a few recent projects that show how we translate insight into interface—from community apps to marketplaces to future-facing platforms.
M3:
Imagining
a New Kind of
Modeling Platform
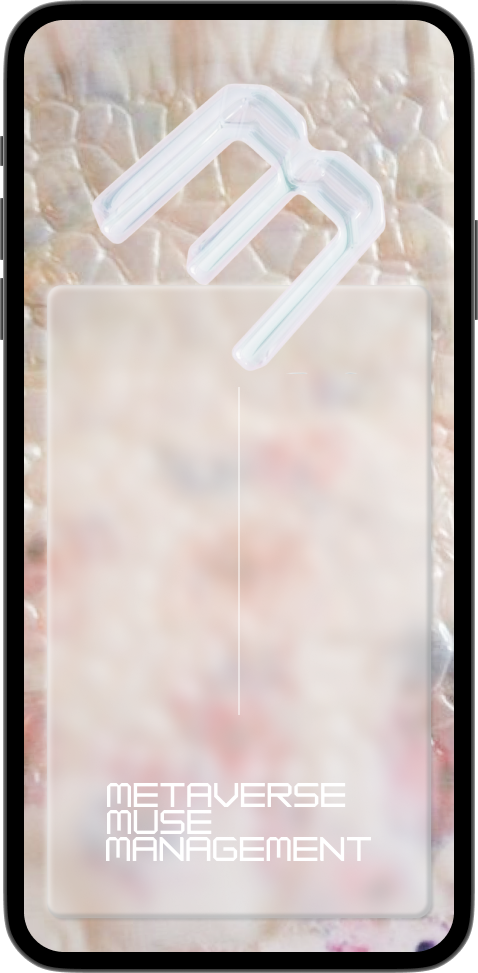
M3—short for Metaverse Muse Management—is a speculative design concept exploring how models might own and rent out their digital likeness as NFTs in a decentralized modeling network. It’s both a critique of the homogenization of beauty in fashion imagery and a vision for autonomy, individuality, and creative ownership in an increasingly virtual world.
A Neumorphic UI language paired with soft-glass containers and AI-generated iridescent textures to evoke futurism and metaverse aesthetics
A wallet-connected signup flow, preparing for blockchain identity integration
A model portfolio screen listing traditional stats with a "Rent as NFT" call-to-action
A design language that balances sleek futurism with subtle resistance—visual individuality over conformity
Design Considerations:
Athludo :
Designing Connection
Through Sport
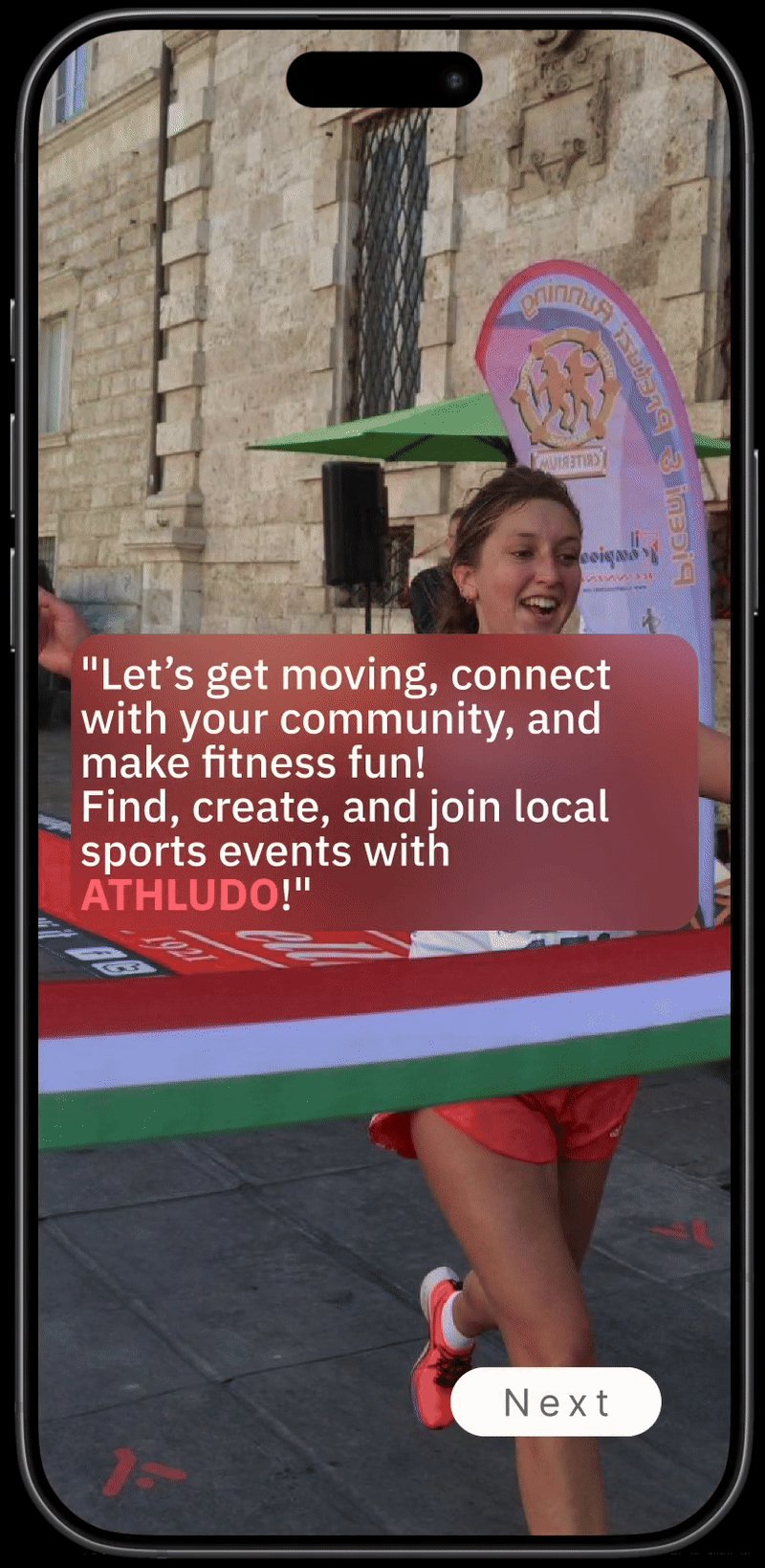
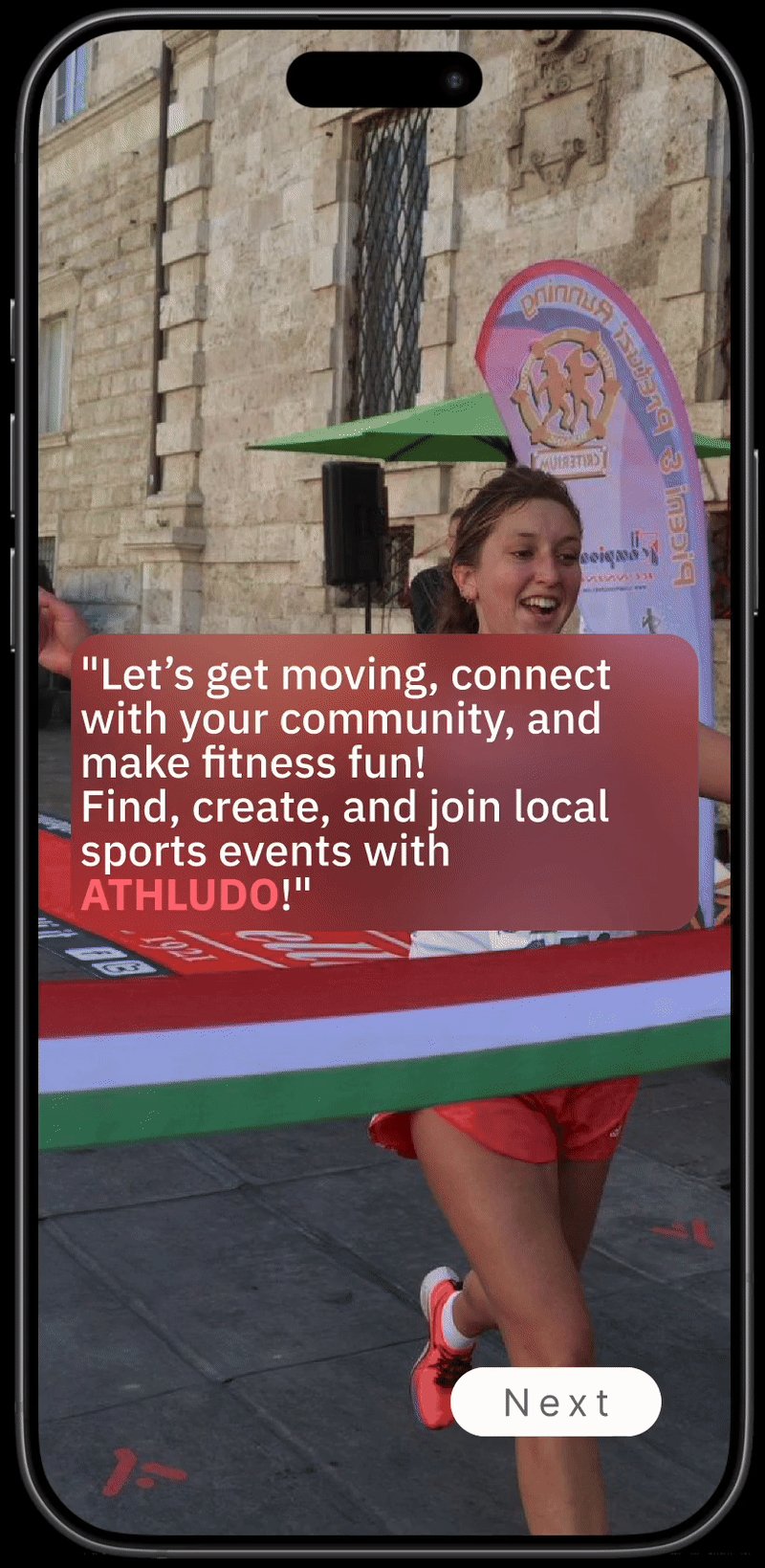
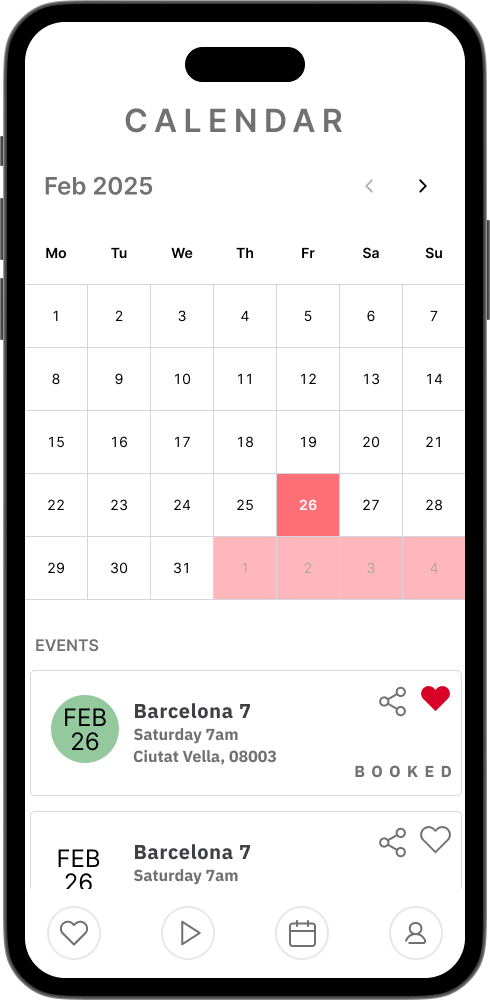
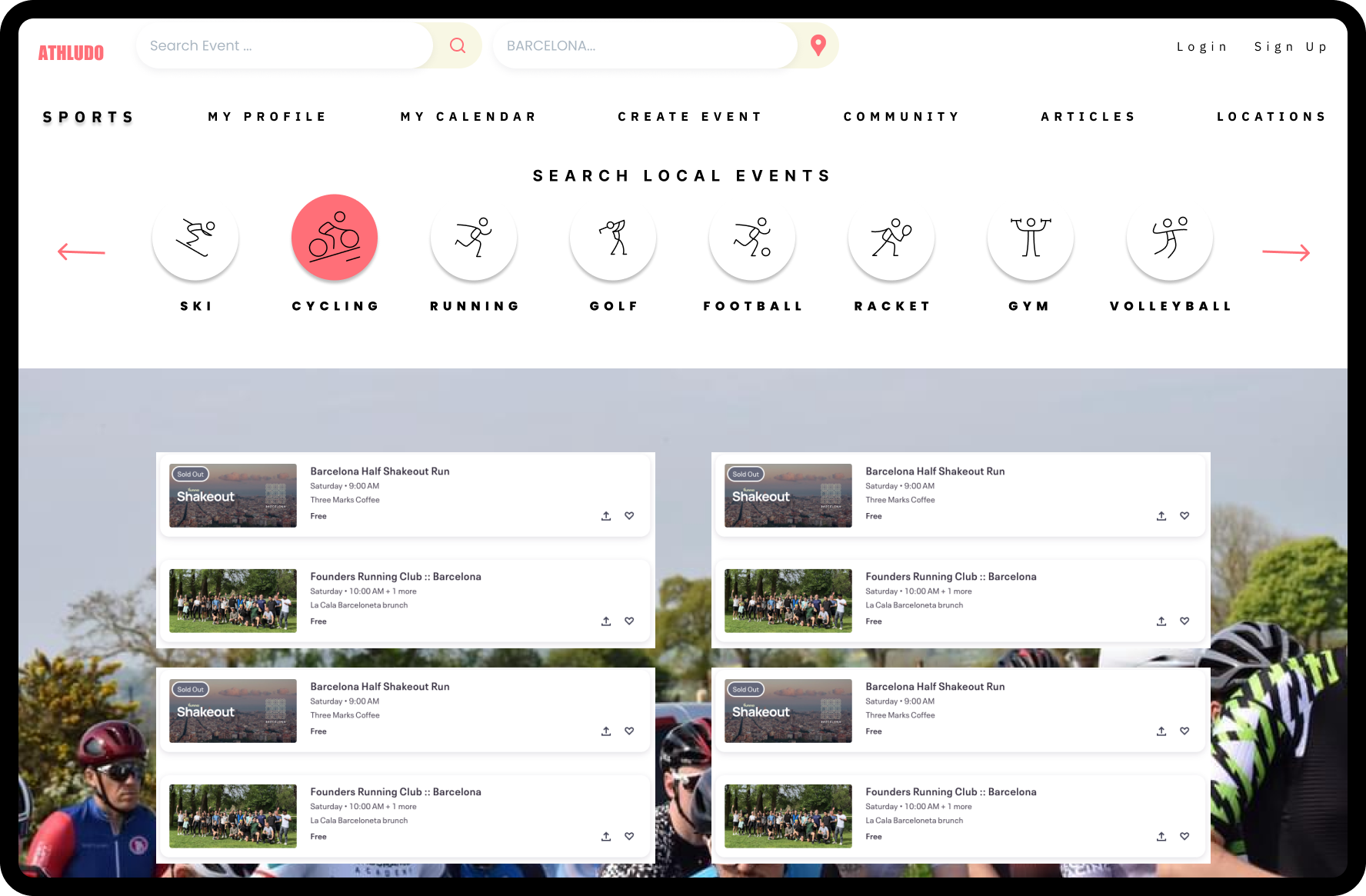
ATHLUDO is a platform for finding and creating local sports events. Our challenge was to design a digital space that feels as dynamic, friendly, and accessible as the people using it—from seasoned athletes to casual players.
User-Centered Navigation – Making it easy to browse, join, or create events with minimal steps
Clean, Active Visuals – A playful color palette and bold UI to reflect movement and energy
Smart UX Patterns – Interactive filters, map views, and responsive layouts
Community Features – Profiles, invites, and chats to foster connection
Scalable Design System – Built in Figma with reusable components and dev-ready assets
What we focused on:
ESLANDO:
A Circular Economy
Marketplace
Eslando is a textile recycling platform for listing, discovering, and selling surplus and repurposed fabrics. We designed the full MVP in Figma—complete with onboarding, listing creation, and payment flow—ready for development handoff.
KEy Features
Intuitive onboarding and walkthrough
Listing creation with image upload and preview
Marketplace search and filters for discovery
Manual checkout and paywall access to premium features
A clean, interactive UI system with consistent patterns
Every interface we design is an extension of a bigger idea. A product vision, a user need, a spark of connection. Our UI work is never just decoration. It's the result of listening closely, thinking critically, and designing deliberately.
We aim to make screens that not only look good but feel right—so users can move, decide, and engage with confidence and clarity.